Manuel "¿qué?"
Tout cela fonctionne grâce au plugin Stylus
Une fois installé il vous suffit d'appliquer le style concocté par mes soins:
Télécharger le style : Canard PC Forum - lisibilité enhanced
Notes
Ce plugin est en éternel construction, prenez ce plugin comme une bêta ouverte.
Aussi j’essaie de faire au mieux avec mes compétences CSS, ce n'est pas mon cœur de métier mais je me débrouille avec ce que je sais.
Dans tous les cas, n'hésitez pas à partager vos avis/remarques/suggestions.
J'espère que ça vous plaira !
---
Préambule
Cela fait bientôt 8 ans (!) que je suis inscrit sur le forum CPC et c'est avec plaisir que je participe à toutes les conversations passionnées qui s'y passe.
Seulement voila, depuis un petit moment déjà mon petit œil d'ergonome web ne peut s'empêcher de tirer une larme devant la rusticité du forum.
C'est pourquoi j'ai relevé mes manches pour réaliser un petite maj de style qui se concentre sur l'amélioration de la lisibilité et d'une structure plus flexibles pour diverses résolution d'affichage de la page web.
Le tout sans nuire à l'ensemble des fonctionnalités existantes, évidemment.
Au menu
- Lisibilité
- changement de typographie (Open sans)
- ajustement du letter-spacing, line-height
- ajustement de la longueur de ligne
- ajustement des couleurs foreground/background
- ajustement de l'affichage des signatures
- ajustement de l'affichage des options de post
- Structure
- optimisation d'affichage pour desktop full screen/half screen
- ajustement des margin/padding
- réduction de la distance entre les éléments de navigations les plus courants (paginations, btn divers)
Aperçus
journal des maj :
22/11/18 | Opération "nettoyage de novembre"
Une grosse MAJ qui met l'accent sur la renovation du style existant.
• revue du style de base de fond en comble pour une meilleure compatibilité avec les thèmes custom (c'est pour toi coin-coin)
• amélioration du style de la suprabar, du header, des contrôles utilisateurs, du fil d'Ariane de la liste de discussions et des résultats de recherche.
• ré-introduction des actions de discussions
• amélioration de la disposition de la pagination et des actions de discussions
• corrections mineures diverses et variées
15/11/2018
• Correction de l'architecture de la feuille de style pour une meilleure compatibilité avec Firefox
14/11/2018
• "Pagination left was a mistake" La pagination retourne à sa position initiale
• Ajustements mineurs au header de résultats de recherche, header de topic, header de quoi de neuf
10/08/2017
• Thème plus compact qu'auparavant
• Ajustements de couleurs pour contrer la fatigue occulaire
24/05/2017 (tout vient à point) :
Barre de recherche => la barre de recherche s'affiche désormais normalement
Quoi de neuf ? => ajustmement pour affichage plus compact
Topics => ajustement pour affiche plus compact
26/03/2016 :
- modification : toplinks => background: none;
11/06/2015 :
- modification : body width: 80%; => body width: 90%;
Affichage des résultats 1 à 30 sur 67
-
01/06/2015, 00h25 #1
Dernière modification par FUTOMAKI ; 30/11/2018 à 00h00.
-
08/06/2015, 19h27 #2Banni

J'aime beaucoup l'initiative, mais comme je navigue sur un portable (1366*768), la feuille de style aère un peu trop les posts et les rend moins lisibles. Est-ce vraiment nécessaire de conserver des marges à droite et à gauche ?
-
11/06/2015, 11h25 #3
"Quelque part dans dans le radar de Southcross ...
"BIP, BIP, BIP !"
- Bon sang les mecs reveillez-vous !
- Quoi, qu'est-ce qui y'a Roger ?
- Y'a un retour sur le topic qu'on a posté !
- Tu veux dire qu'il a des gens que ça intéresse ?
- Ben... C'est vrai qu'on avait un peu perdu espoir, mais je vous l'avais dit rien n'est jamais perdu !
- Dingue."
Alors Pancho primo, merci. C'est cool d'avoir un retour sur le boulot.
Je vois quel est ton problème avec les marges. J'ai pris 3 screens pour comparer :
http://imgur.com/a/qrMZh#0
J'ai rajouté les marges pour réduire la longueur de lignes des posts.
Je m'explique, ça peut paraitre contre intuitif mais l’œil humain s'oriente plus facilement sur un bloc de texte dont la longueur n'excède pas environ 10 mots par ligne (il suffit de prendre un roman pour s'en rendre compte dans la majorité des cas). Nos yeux ont moins de chemin à parcourir ce qui réduit la fatigue visuelle. Aussi sur écran la fatigue de lecture est plus forte que sur papier à cause du balayage et de la luminosité.
Du coup sur un forum, avec une densité de contenu aussi forte il me semble important d'alléger la charge pour l’œil.
Alors tu contredira tout de suite en disant "ouais mais comme t'as fait la, je compte 20 mots par ligne, tu serais pas en train de bullshit tes principes par hasard ?"
C'est vrai, mais j'allais pas réduire le corps du site à 50% de la largeur totale de l'écran (comme sur le 4ème screen) ça devenait ridicule.
Du coup c'est pas tant le problème de lisibilité qui m'embête maintenant. C'est la hauteur des pages par rapport au style original qui me perturbe.
Je vais réduire les marges de 10%, tu devrais trouver ton bonheur.
https://userstyles.org/styles/114558...bilit-enhanced
Note : Perso j'utilise un écran en 1920*1080 et je cale toujours ma fenêtre sur une moitié de l'écran ce qui revient à utiliser le site sur du 910*1080
-
12/06/2015, 18h23 #4
Yop !
J'utilise ton travail depuis 1 semaine (j'avais cliqué sur ta signature par curiosité depuis le topic Dirt Rally) et à titre perso je trouve ça vraiment très agréable à l'usage.
Dans l'ensemble ça donne un petit coup de frais et mes yeux lisent plus facilement cette police de caractère. Après c'est une affaire de goût mais je vais rester sur cette mise en forme.
J'utilise un écran secondaire (sauvé in extremis de la poubelle en changeant 3 condensateurs) en portrait 1024 x 1280 qui me sert à lire de manière générale. Le body width à 90% est plus agréable, il pourrait même être à 100% mais c'est un cas particulier et sur mon écran principal 1920 x 1080 je préférais le 80%
Une petite capture de mon écran portrait :

Merci à toi.
-
15/06/2015, 16h44 #5Banni

Effectivement, avec le corps de texte plus large, c'est plus lisible sur mon écran de portable. Je suis tout à fait d'accord avec le fait qu'un texte doit être relativement étroit, le problème étant qu'avec des écrans aux caractéristique si différente, on aura un résultat satisfaisant sur l'un mais pas sur l'autre. Surtout que dans mon cas, la barre d'outils de Windows rogne encore la largeur de l'écran : elle est à droite, mais c'est très pratique pour le taf.
Une autre amélioration possible serait de diminuer la marge en bas de signature. Le texte est un poil trop aéré entre chaque post.
-
17/06/2015, 16h07 #6Banni

Petit souci : les élements des menus "Communauté", "Actions", etc dans le menu du haut sont quasiment illisibles ,la couleur de police est quasiment identique à celle du fond.
-
22/06/2015, 23h14 #7
Merci pour les retours. C'est moi qui suis plus très réactif. Je vais me pencher sur les problèmes et peut-être proposer différentes versions pour les marges. J'espère satisfaire plus de monde comme ça.
-
14/11/2015, 15h17 #8
Comme beaucoup, j'ai découvert ton travail au travers de ta signature sur je ne sais quel topic. Je viens de l'installer et effectivement, le forum CPC est bien plus agréable à lire avec tes modifications.
Un grand merci, et bonne continuation.Dernière modification par O.Boulon ; Aujourd'hui à 13h37
-
17/11/2015, 14h06 #9
-
26/03/2016, 12h16 #10
-
26/03/2016, 21h36 #11
Merci pour ton travail

Est-ce que tu envisagerais un équivalent en dark, histoire qu'on puisse naviguer sur le forum passé 23h sans s'exploser les yeux ?
-
26/03/2016, 22h42 #12
Merci beaucoup pour ce boulot, c'est vraiment extra sur ma tablette sous Firefox.
-
27/03/2016, 00h01 #13
https://userstyles.org/styles/47391/...ng-alternative
Tu peux activer deux feuilles de style en même temps J’utilise celle de Skiant et parfois Midnight Surfing Alternative, ça fonctionne très bien.
J’utilise celle de Skiant et parfois Midnight Surfing Alternative, ça fonctionne très bien.
-
27/03/2016, 12h15 #14
Pas mal, j'avais pas de style général qui fonctionne à peu près partout ... Mais un spécifique sera toujours mieux

-
28/03/2016, 14h58 #15
-
24/05/2017, 10h59 #16

Détérrage !
Pour quelques ajustements :
Barre de recherche => la barre de recherche s'affiche désormais normalement
Quoi de neuf ? => ajustmement pour affichage plus compact
Topics => ajustement pour affiche plus compact
Suite au Kickstarter réussi de Canard PC Je m'interroge sur l'intêret de continuer à mettre à jour mon thème stylish. En effet, il est prévu une refonte du forum (pour mobile) et j'imagine que les fondations du forum vont totalement changer et rendre mon petit mod stylish caduc.

Si quelqu'un à des infos la dessus…
Sinon je vais mener ma petite enquête.
-
10/08/2017, 16h06 #17
Nouvelle MAJ:
10/08/2017
• Thème plus compact qu'auparavant (mais toujours utilisable sur tablette)
• Ajustements de couleurs pour contrer la fatigue occulaire
-
20/08/2017, 18h48 #18
-
20/08/2017, 19h07 #19
Ah, c'est revenu! J'ai du cliquer su un truc, d'un coup j’avais tout en bleu avec le logo VBulletin en haut à gauche! En regardant mon profil, j'ai cliqué "style classique" et tout est re-bien. ^^ Pardon du HS ^^
-
18/06/2018, 10h23 #20
-
18/06/2018, 10h52 #21
Ca veux dire que tu veux une udpate, c'est ça ?

-
19/06/2018, 11h05 #22
Je viens d'installer le plugin,
 le fofo fait tout léger dis donc, tout doux
le fofo fait tout léger dis donc, tout doux 
Par contre l'emplacement des boutons à gauche me perturbe, faudra que je m'habitue...
-
05/07/2018, 17h45 #23
Stylish a l'air de plus être très net, il va falloir trouver une alternative.
https://robertheaton.com/2018/07/02/...ernet-history/
https://bugzilla.mozilla.org/show_bug.cgi?id=1472948
Edit : Stylus semble faire le même boulot.Dernière modification par Vroum ; 05/07/2018 à 19h19.
-
05/07/2018, 19h02 #24
OOOOooaaaaaaaooohhhhh
Chier.
Bon ben migration imminente ! :D
-
05/07/2018, 20h03 #25
Ça fait un moment en fait, au moins depuis les gros changements niveau extension dans Firefox. Normalement t’as rien à migrer, Stylus est un fork de Stylish avant qu’il ne soit repris par des personnes mal intentionnées. Par contre tu peux changer le titre du topic

-
11/07/2018, 13h49 #26
Et merde ! Je viens de tomber sur la news également. Fait chier, je m'y étais habitué.
Uplay & Steam : DespendoFR | Playstation : Despendo | Switch : SW-0754-3750-0518
-
11/07/2018, 15h22 #27
Okay, le thème CPC fonctionne toujours très bien avec le plugin Stylus installé à la place de Stylish.
Voila, vous pouvez toujours profiter d'un forum un peu plus reposant pour les yeux.
-
13/11/2018, 11h19 #28
Quand je rentre je vais tester ça !
 Anvil Empires : http://forum.canardpc.com/threads/13...urs-de-Foxhole
Anvil Empires : http://forum.canardpc.com/threads/13...urs-de-Foxhole
-
14/11/2018, 19h46 #29
Chalut !
Beau boulot
Quelques trucs me chagrinaient alors j'ai fait des modif, libre à toi de les inclure :
La police Open Sans, chez moi, apparaît floue. J'ai remplacé par Roboto qui semble déjà chargée par le site et qui s'affiche mieux :

Et pour le reste des modifs, en vrac :
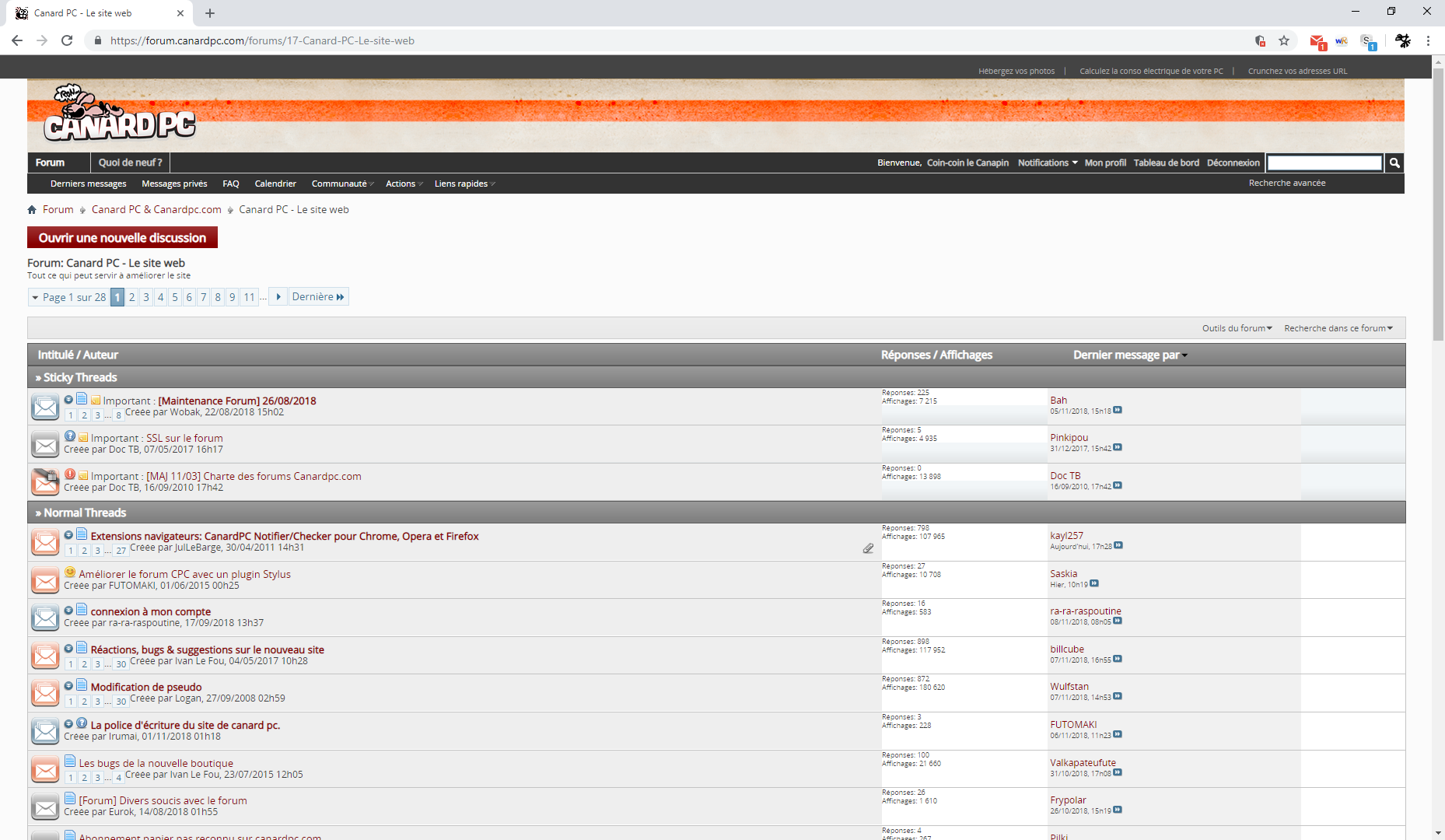
J'ai compacté la zone au dessus de la liste des sujets, avec le bouton de création de sujet, le titre du forum, la pagination et la barre d'outils, afin que ça prenne moins de place en hauteur.
J'ai amélioré l'affichage des cellules "Réponses / Affichages" et "Dernier message par".
J'ai réaligné les infos sous les titres des sujets (pagination, auteur, date, icône de pièce jointe) et j'ai remis la pagination sur la droite.
Avant

Après

Si jamais tu veux ajouter tout ou partie :
Et du code pour rendre le header compact :Code:* { font-family: "Roboto", sans-serif !important; } .body_wrapper { display: flex; flex-wrap: wrap; } .body_wrapper > * { width: 100%; } #pagetitle { order: -1; margin-bottom: 0; display: flex; align-items: baseline; } #pagetitle .description { margin-left: 10px; } .author { display: flex; align-items: center; margin-top: 4px; } .threadbit .pagination { margin-top: 0; margin-left: 5px !important; } .threadbit .sticky, .threadbit .nonsticky { display: flex; align-items: stretch; } .threadbit .threadstats { background: white; } .threadbit .threadstats, .threadbit .threadlastpost { font-size: 12px; display: flex; flex-direction: column; justify-content: center; justify-content: space-evenly; padding-left: 10px; } .threadbit .threadlastpost { flex: 1; height: auto; padding: 0 10px; } .threadbit .threaddetails { margin-left: 5px; } #breadcrumb { order: -2; } .pagination_bottom { margin-top: 0 !important; } .below_postlist .pagination_bottom .pagination { margin-bottom: 0; } #below_postlist { margin-bottom: 10px; } .above_threadlist { height: auto; width: auto; display: flex; align-items: center; } .above_threadlist .newcontent_textcontrol { position: static; } #newthreadlink_top { position: static; } .above_threadlist .threadpagenav { display: flex; width: auto !important; margin-left: 10px; position: static; margin-top: 0 !important; } .toolsmenu { margin-left: auto; margin-top: 10px; } @media (min-width: 1300px) { .toolsmenu { width: auto; } } /*#footer, .vbform, #navbar, #qr_defaultcontainer { width: 100%; }*/ #newreplylink_top, #newreplylink_bottom { display: inline; white-space: nowrap; margin-top: 0; position: static; } #above_postlist, #below_postlist { height: auto; width: auto; margin-top: 5px; align-items: center; display: flex; } .pagination_top { margin-top: 0 !important; } .pagination_top .pagination { top: 0; margin-left: 5px !important; } /* top bar */ #blackband { height: auto; } #blackband_subdiv { height: auto; } #blackband_subdiv a, .barre_verticalus { margin-top: 0; padding: 5px 0; } /* header menu submenu color */ #navtabs .popupmenu ul, #navtabs .popupmenu ul li a { background: #333; } /* compact header */ .above_body { display: flex; align-items: stretch; padding-top: 0; } .above_body .navbar { height: auto; flex: 1; margin-top: 0; } .above_body .navtabs > li > ul { height: calc(100% - 26px); display: flex; align-items: center; } .above_body .navbar_advanced_search > li { top: 13px; position: relative; }
Avant/après :

Code:/* compact header */ .above_body { display: flex; align-items: stretch; padding-top: 0; } .above_body .navbar { height: auto; flex: 1; margin-top: 0; } .above_body .navtabs > li > ul { height: calc(100% - 26px); display: flex; align-items: center; } .above_body .navbar_advanced_search > li { top: 13px; position: relative; } .ad_global_header { display: none; }
C'est valide jusqu'à une résolution de 1300px comprise.
Dernière modification par Coin-coin le Canapin ; 16/11/2018 à 18h24.
-
14/11/2018, 20h11 #30






 Répondre avec citation
Répondre avec citation