Nous avions promis quelque chose pour Noël, et ben devinez quoi ? on est un peu en avance !
Ok, c’est vrai, on a triché : ce que nous vous proposons aujourd’hui est en vérité une démo (« Bêta is the new démo », comme on dit chez nous). Notre valeureuse équipe technique a rencontré hier des difficultés imprévues concernant le nouveau système SSO (l’authentification unique entre le site, le forum et la boutique). Plutôt que d’avancer à l’arrache sur ces terrains très glissants, on a préféré reculer et se passer de toute la partie « connexion » du site, le temps de régler proprement ce problème.
Donc vous n’aurez pas droit aux fonctionnalités des abonnés ou même des utilisateurs enregistrés. On garde la surprise, en quelque sorte.
Vous y bénéficierez d'un accès complet à deux numéros de Canard PC rendus gratuits pour l’occasion (les n°348 et n°349), ainsi que les sommaires des deux derniers numéros.
Vous pourrez donc découvrir la mise en page et l’ergonomie générale du site, mais attention à trois points importants :
- Nous n’avons pas encore travaillé du tout le coté « responsive » (adaptation automatique du site au format mobile et tablette). Nous avons promis une lecture confortable sur mobiles et elle le sera, c’est en cours.
- Les liens avec le forum ne sont pas installés. Cela fait partie des problèmes rencontrés. A terme, chaque article pourra être commenté sur le forum.
- Le site actuel se résume à la page d’accueil, les pages d’articles et la page « Le Gratuit ». Il y a une bonne demi-douzaine de types de pages et plein de fonctions supplémentaires qui sont en production ou déjà en test.
Bref, c'est une démo.
On attend vos critiques, vos questions, vos commentaires ou vos très nombreux compliments...
ATTENTION: N'essayez pas de vous connecter avec votre compte forum, ça ne marchera pas.
Lire la news sur le site avec les images.
Affichage des résultats 1 à 30 sur 450
Discussion: Découvrez la version bêta de Canard PC online
-
21/12/2016, 22h04 #1
Dernière modification par Ivan Le Fou ; 22/12/2016 à 00h30.
________________________
"Bien faire, et laisser braire."
-
21/12/2016, 22h08 #2
-
21/12/2016, 22h13 #3
-
21/12/2016, 22h14 #4
-
21/12/2016, 22h17 #5
-
21/12/2016, 22h19 #6
Je relisais le dossier sur les sous-marins d'ackboo, et je me disais que vous auriez pu mettre l'ensemble des articles des dossiers à la suite les uns des autres, plutôt que de forcer l'utilisateur à cliquer pour passer d'un article à l'autre. Je trouve ça pas hyper ergonomique dans ce sens.
Sinon, c'est propre, c'est joli, la typo est agréable aussi à lire et la mise en page claire.
-
21/12/2016, 22h22 #7
-
21/12/2016, 22h23 #8
-
21/12/2016, 22h28 #9
Vivement que vous ayez finit le site, que je puisse montrer à LaPoste ce qu'est un vrai et joli magazine en ligne.
Pourquoi LaPoste ? Parce qu'ils comptent sortir une plateforme de magazines en lignes. Mais, vous pouvez vous en douter, c'est mal pensé sur tout plein d'aspects.
En tous cas votre beta a déjà de la gueule.
Félicitations et bon courage aux développeurs ! Ces mecs son des héros.
-
21/12/2016, 22h31 #10
C'est définitif le menu persistant à gauche sur mobile ?
Sinon c'est chouette et propre.
Et j'aime bien le système "à la une", c'est bien foutu.
-
21/12/2016, 22h32 #11
Quelques retours à chaud sur un premier tour d'une version desktop
- Il pourrait être sympa de conserver une version "sticky" du deuxième header minimaliste lorsque l'on scroll vers le bas et que le premier header n'est plus visible, dans ce header minimaliste on pourrait conserver par exemple les notifications de l'utilisateur, la barre de recherche et un ou deux liens essentiels, voir un bouton pour accéder aux préférences utilisateur.
- Il aurait, peut-être, pu être sympa d'avoir un champ de recherche accessible directement à la place du bouton recherche qui redirige vers une autre page.
- Le message suivant apparait au premier essai de connexion avec mon compte : "Trop d'échecs de connexion à partir de votre adresse IP. Cette adresse IP est temporairement bloquée."
- L'aide de la recherche est partiellement traduite (probablement normal):
- Je trouve que le menu statique à gauche est de trop, peut-être un menu déroulant prenant sa source sur un bouton de type "FAB" orné d'un beau dessin de couli pourrait faire le job et être compatible desktop et mobileSearch looks for exact, case-insensitive keywords; keywords shorter than a minimum length are ignored.
Use upper-case OR to get more results. Example: cat OR dog (content contains either "cat" or "dog").
You can use upper-case AND to require all words, but this is the same as the default behavior. Example: cat AND dog (same as cat dog, content must contain both "cat" and "dog").
Utiliser des guillemets pour rechercher une phrase. Exemple : "le chat mange des souris".
You can precede keywords by - to exclude them; you must still have at least one "positive" keyword. Example: cat -dog (content must contain cat and cannot contain dog).
-
21/12/2016, 22h36 #12
Salut,
c'est sympa comme version beta, je vais regarder ça plus en détail (et lire les numéros gratuits!) mais j'ai déjà deux trois remarques à faire:
1. Les images sont trop lourdes, je ne sais pas si vous avez prévu à terme de les héberger chez un service de distribution comme Amazon mais je pense que vous avez intérêt à le faire, surtout que vous allez avoir beaucoup de traffic, cela va bouffer beaucoup de bande passante chez votre hébergeur sans parler du fait que ça ralenti l'expérience des utilisateurs.
2. Ca serait bien de pouvoir naviguer rapidement d'une partie de la page aux autres, en ce moment j'ai l'impression qu'il faut juste beaucoup scroller, surtout sur la page d'accueil ou par exemple pour accéder à la section "Articles gratuits les plus récents" il faut passer par dessus l'édito du dernier numéro, le sommaire, la partie "à la une" etc. Edit: en fait je viens de me rendre compte que c'est faisable via le petit menu de navigation sur la gauche. Le problème c'est qu'en arrivant sur la page ce menu a l'air d'être intégré à la bannière et globalement il ne se distingue pas du reste de la page.
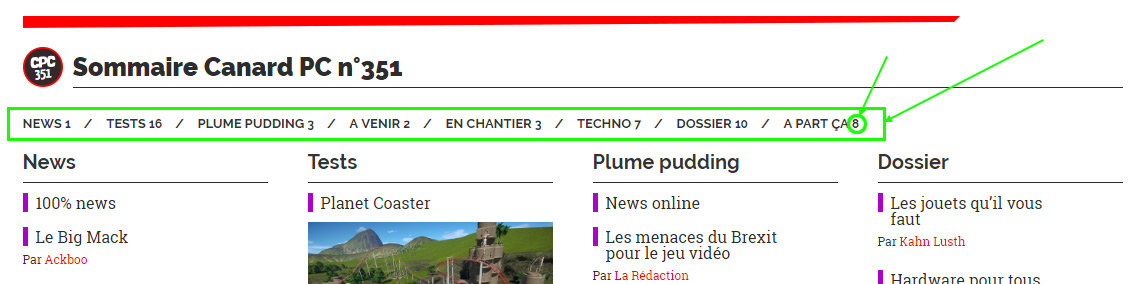
3. En parlant du menu sur le côté, c'est pas évident de savoir à quoi correspondent chaque image, surtout qu'en ce moment il est un peu buggé (chez moi lorsque je clique sur l'icône 3 ça met en "actif" le 2nd, lorsque le clique sur le 4 ça active le 3ème etc.).
4. Le sommaire, personnellement je ne trouve pas que cela se transpose bien de format papier à digital sans autres modifications qu'ajouter un lien pour chaque entrée, je n'ai pas vraiment de suggestions à ce niveau à part peut être passer via une sorte de système à menu (par exemple une barre de navigation qui liste les différentes sections "New", "Tests", "A venir" puis en cliquant sur chaque entrée ça afficherai sous format grille via des petites vignettes les différents articles contenus dans chaque section).
Quelque chose dans le genre:
http://codepen.io/albi34/pen/GNLpog (c'est une démo que j'ai fait en 2 minutes via un éditeur en ligne, c'est juste pour donner une idée).
-
21/12/2016, 22h40 #13
-
21/12/2016, 22h43 #14
Cool! Ça fait plaisir de voir le site, même en beta / démo.
Bon, je peux y accéder que depuis mon téléphone là et... effectivement, la version mobile ne semble pas parfaitement au point le menu qui reste en permanence est un peu agaçant.
le menu qui reste en permanence est un peu agaçant.
-
21/12/2016, 22h43 #15
-
21/12/2016, 22h44 #16
Ca a l'air tout joli! Je trouve la police de caractère un poil fine mais c'est peut-être une question d'habitude, par contre ce qui me choque le plus c'est que vous balancez directement les images plein format dans les articles, du coup ils font bien 5Mo, ça va faire mal aux bandes passantes!
Bon par contre c'est cool, on pourra voir les captures en grand au lieu de prendre la loupe pour le mag
-
21/12/2016, 22h44 #17
En résolution 1280x1024, la navbar de gauche overlap le texte.

-
21/12/2016, 22h56 #18
Aucun souci, je trouvais simplement plus "juste" de le préciser.
- - - Mise à jour - - -
Un autre retour après m'être attarder plusieurs minutes sur le parcours de la page d'accueil, il me semble que les différentes sections de cette page ne sont pas assez marqués. On scroll sans trop savoir dans quelle section on est même si le menu de gauche essaye de nous le rappeler.
-
21/12/2016, 23h19 #19
Vous avez un truc sérieux et/ou centralisé pour remonter les bug (genre Mantis/Jira/issues github) ?
+1
C'est essentiel, que ce soit sur mobile ou sur desktop.
Dont le rendu est tout pété d'ailleurs (c'est le mauvais bouton qui est sélectionné que ce soit via scroll ou clic).
Ouais, il faudrait un léger ombrage (comme sur les boutons FAB sous Android) pour mieux les distinguer.
Faudrait aussi virer la favicon Drupal, ça fait pas très sérieux.
-
21/12/2016, 23h25 #20
-
21/12/2016, 23h48 #21
Depuis le temps que je l'attendais, chouette

Comme un bougre, j'ai essayé de me connecter et ça marche (une sombre erreur de nombre de trop grand nombre de tentatives). J'imagine que c'est une fonctionnalité pas encore dispo...
Ma première réaction est que mon regard est un peu perdu. J'ai du mal à savoir quoi regarder, ou quoi trouver sur ce site. Certainement une question d'habitude et qui s'améliorera avec du vrai contenu ...
-
21/12/2016, 23h55 #22
Joli site!
Petit bug vu: sur la page http://beta.canardpc.com/online/extrait-gratuit , les liens amenant vers la descriptions de certains éléments du texte ne pointent pas au bon endroit.
On a http://www.canardpc.com/wp-admin/pos...ion=edit#_ftn1 comme lien et on devrait avoir http://beta.canardpc.com/online/extrait-gratuit#_ftn1 ou #_ftn1Je venais de terminer un jeu appelé Rags to Riches[1] et c'est...
Idem pour le lien ramenant à l'article.
-
21/12/2016, 23h59 #23
Ben ouais, c'est indiqué dans la news et dans l'OP de pas essayer de se connecter parce que c'est pas encore implémenté mais je m'en suis aperçu qu'après moi aussi.
Parce que c'est clair qu'on a envie de se connecter pour voir à quoi on a droit quand on est membre "premium" !
En tout cas, bienvenue sur Internet à CPC ! En 2016, il était temps.
C'est un bel outil cet Internet, n'est-ce pas ? Mais comment définir un jeu ? Voilà une question au moins aussi épineuse que "faire caca dans un musée, est-ce de l’art ?" ou "les chanteurs de J-pop ont-ils une âme ?" - Guy Moquette (CPC 301, 14/07/2014)
Mais comment définir un jeu ? Voilà une question au moins aussi épineuse que "faire caca dans un musée, est-ce de l’art ?" ou "les chanteurs de J-pop ont-ils une âme ?" - Guy Moquette (CPC 301, 14/07/2014)
-
22/12/2016, 00h03 #24
Une chose qui me surprend c'est que vous gardiez la charte graphique du site actuel (Qui se voulait temporaire).
Personnellement faire de la lecture sur une charte graphique blanc #FFFFFF et rouge #FF0000 ca va vite m'exploser la rétine.
Je sais bien que c'est la charte graphique papier, mais sur papier c'est pas pareil.
Une autre chose m'as tout de suite confus: pourquoi faut que je scrolle 2-3 écrans pour avoir la liste des anciens numéros ?
Très sincèrement, mon premier réflexe en atterrissant sur la page ca a été: "Bon alors j'ai le droit de lire quels numéros ?" Du coup j'ai vu l'en-tête: "Choisissez votre magasine" et en fait non, c'est pas pour choisir son numéro.
Mon conseil, c'est de donner un langage graphique sur la page d’accueil qui signifie clairement "Bienvenu, voici les numéros que vous pouvez lire (avec en un peu plus gros le dernier sorti)", et après seulement je choisi d'entamer ma lecture sur tel ou tel numéro.
Car actuellement, le site balance direct au nez l'édito du plus récent numéro, c'est un peu brutal.
Je comprend bien l'intention de vraiment mettre en avant le dernier numéro, du coup on peut s'arranger: en haut de la page le choix des numéros, et en scrollant je lis un numéro.
Dernier point (sur littéralement 2 mins de "tour du propriétaire"), je trouve que la couv' est pas affichée assez grosse.
J'admire les couvertures CPC moi mossieur, et je m'attriste de ne pas l'avoir en gros et d'aller lire la dernière connerie que vous avez mis sur la pastille.
Tout ceci étant, bravo a toute l'équipe, ce site s'annonce super !
-
22/12/2016, 00h07 #25
Je suis pas du tout d’accord. Sur PC on a des écrans larges, on manque de place en hauteur. On a réussi à se débarrasser des toolbars à la con Yahoo/Ask, maintenant on se tape des bandeaux inutiles. Il servirait à quoi le bandeau concrètement ? T’as pas besoin de te connecter pendant que tu lis l’article. Le seul moment où tu as besoin de le faire c’est en haut de page ou en bas de page pour la section des commentaires. T’as pas non plus besoin d’avoir en permanence sous la main les boutons de partage (d’ailleurs ils sont discrets, c’est bien cool) et encore moins de savoir que tu es sur canardpc.com. Aucun des éléments du bandeau n’est utile. Le seul truc qui devrait nous accompagner au cours de la lecture c’est un bouton pour remonter en haut de page. Et encore, sur PC il y a une touche pour ça et sur mobile les navigateurs le proposent souvent dès que tu scroll vers le haut.
En l’état quand je lis un test j’ai ça :
Et c’est génial putain Il n’y a rien qui pollue la lecture, c’est super clair, comme quand je lis le magazine. Si vraiment il y a besoin de rajouter des éléments il vaut mieux utiliser les côtés.
Il n’y a rien qui pollue la lecture, c’est super clair, comme quand je lis le magazine. Si vraiment il y a besoin de rajouter des éléments il vaut mieux utiliser les côtés.
-
22/12/2016, 00h24 #26
Merci, c'est un import du site actuel qui s'est mal comporté.
- - - Mise à jour - - -
Un mode "nuit" sera là pour ceux qui préfèrent. Sinon, oui, c'est la charte graphique du magazine et c'est le site du magazine, alors... on aime bien qu'il y ait un lien.
La barre de gauche est un menu de raccourcis. Elle sera présente sur toutes les pages un peu longues du site.Une autre chose m'as tout de suite confus: pourquoi faut que je scrolle 2-3 écrans pour avoir la liste des anciens numéros ?
Pour les non-abonnés, la page à bookmarquer sera surement "Le gratuit", où s'affichent en priorité les derniers articles rendus gratuits. Le fait que deux numéros soient entièrement gratuits est exceptionnel.
Je le note, merci.Dernier point (sur littéralement 2 mins de "tour du propriétaire"), je trouve que la couv' est pas affichée assez grosse.
J'admire les couvertures CPC moi mossieur, et je m'attriste de ne pas l'avoir en gros et d'aller lire la dernière connerie que vous avez mis sur la pastille.
Merci beaucoup.Tout ceci étant, bravo a toute l'équipe, ce site s'annonce super !
- - - Mise à jour - - -
Et on a un mode "zen" encore plus dépouillé pour les yogabonnés.Dernière modification par Ivan Le Fou ; 22/12/2016 à 00h25. Motif: Grosses fôtes
________________________
"Bien faire, et laisser braire."
-
22/12/2016, 00h39 #27
-
22/12/2016, 00h50 #28
+1 pour la taille de la couv
chipotage : sur le sommaire, je trouve que le récapitulatif du nombre de test / news / dossier est dispensable.
Si vous souhaitez le conserver, juste différencier les chiffres des catégories.

'culage de mouche : attention à la lisibilité de certains liens (en rouge ?)

Sinon bah c'est beau, lisible et ça respire, bref du bon boulot !
-
22/12/2016, 01h06 #29
Je ne sais pas si tu es sur chrome mais en utilisant l'extention Dark reader ça donne ceci :


Donc ça peut déjà bien t'arranger
Il y a Owl pour Firefox sinon
-
22/12/2016, 01h11 #30
Ah merci Ianou.
En fait j'ai plutôt sorti l'artillerie lourde.
J'avais TamperMonkey sous la main:
Ce qui rend un site un peu plus chaleureux et moins agressif sur les yeux:// ==UserScript==
// @name New Userscript
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match http://beta.canardpc.com/*
// @grant none
// ==/UserScript==
(function() {
'use strict';
function addGlobalStyle(css) {
var head, style;
head = document.getElementsByTagName('head')[0];
if (!head) { return; }
style = document.createElement('style');
style.type = 'text/css';
style.innerHTML = css;
head.appendChild(style);
}
var newColor= '#bcaf9c';
addGlobalStyle('body { background-color: ' + newColor + ' ! important; }');
addGlobalStyle('.region-header { background-color: ' + newColor + ' ! important; }');
addGlobalStyle('#block-views-block-home-page-carrousel-a-la-une-block-1, #block-homepagecarrousel, #block-numerocarrousel, #block-gratuitcarrousel { background-color: ' + newColor + ' ! important; }');
var newColor2= 'rgba(173, 122, 62, 0.29)';
addGlobalStyle('.node--type-article--wrapper .categorie { background-color: ' + newColor2 + ' ! important; }');
addGlobalStyle('.node--view-mode-full .article-body { font-weight: 500 ! important; }');
addGlobalStyle('.node--view-mode-full .article-intertitre { font-weight: 500 ! important; }');
})();

(si vous trouvez que j'ai des gouts de chiotte sur les couleurs, changez les variables newColor et newColor2)









